Counter-Strike 2:基于物理的环境光渲染分析
Counter-Strike 2(CS2)基于 Valve 最新的 Source 2 分支打造,起源 2 引擎为 CS2 带来了巨大的图形提升,相比于起源 1 的 CS:GO 或 CS:Source 的 Blinn-Phong 方法,起源 2 的 CS2 是基于物理的,从材质制作 workflow 到 gameplay,CS2 始终依托于基于物理的渲染。本文讨论的是基于物理的环境光渲染。
首先,渲染方程:

抠除自发光:

 是入射光,环境光就是一个点接受来自所有方向的入射光总和,于是我们可以使用一些方法(例如 Cubemap)来求得。起源 2 是一个普通得不能再普通的现代引擎了,做这些工作是再平常不过的了,在 Hammer 里你可以一瞥起源 2 的 IBL 系统。
是入射光,环境光就是一个点接受来自所有方向的入射光总和,于是我们可以使用一些方法(例如 Cubemap)来求得。起源 2 是一个普通得不能再普通的现代引擎了,做这些工作是再平常不过的了,在 Hammer 里你可以一瞥起源 2 的 IBL 系统。
刚刚说的那一大串似乎没啥卵用,因为无论怎么说渲染方程的那个积分号还在,怎么搞?不过没办法,都实时渲染了,理想是积分,现实是近似(渲染方程本身也不太可能求得解析解)。
那好吧。只能把它拆了,写成个重要性采样的格式:



Epic Games 的 Brian Karis 曾在 UE4 基于物理着色的技术分享上给出过具体的数学上的分析,那就是继续展 :


第一个求和就是我们之前提到的求  入射光,这个很好做。
入射光,这个很好做。
后面那一大坨有点难搞,我们知道 PBR 渲染里 Specular 的  项比起 Lambertian Diffuse 的复杂,因为存在自变量 normal, view 和 halfvector。我们使用一下 Schlick 近似的菲涅尔表达式:
项比起 Lambertian Diffuse 的复杂,因为存在自变量 normal, view 和 halfvector。我们使用一下 Schlick 近似的菲涅尔表达式:


看起来复杂,但实际上影响到求和结果的只有  和粗糙度,并且没有烦人的积分,这就好办多了。
和粗糙度,并且没有烦人的积分,这就好办多了。


我们可以直接离线计算这两个 input 所对应的 output,把它们放入一张表里,引擎里直接查表不就行了。这里使用一张 LUT 来存储积分结果,R, G 通道分别存储某一粗糙度和  下的
下的  和
和  的结果,再做一个乘加运算就能算出最终颜色了。这也是目前几乎所有现代游戏引擎实现基于物理的环境光渲染的做法。
的结果,再做一个乘加运算就能算出最终颜色了。这也是目前几乎所有现代游戏引擎实现基于物理的环境光渲染的做法。
由于  不唯一,所以 LUT 也不只是长成下图的那个样子,例如
不唯一,所以 LUT 也不只是长成下图的那个样子,例如  项(法线分布)的不同也会产生不同的 LUT。
项(法线分布)的不同也会产生不同的 LUT。

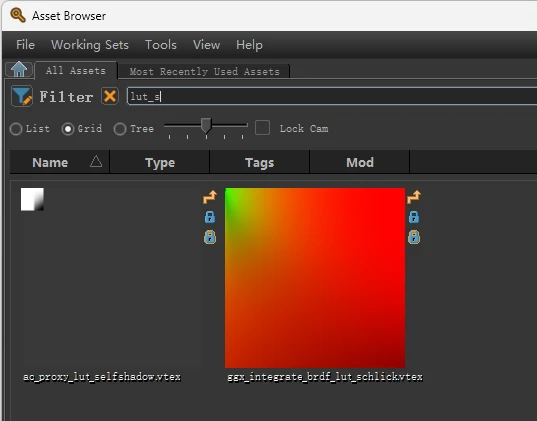
在 CS2 的资产管理器里,你可以搜寻到这张表。你也可以通过这张 LUT 的特征辨认出起源 2 使用的是 GGX 法线分布。
实际效果就不用放图了,CS2 已经可供所有 Steam 用户免费下载游玩,进去感受下吧。











